Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
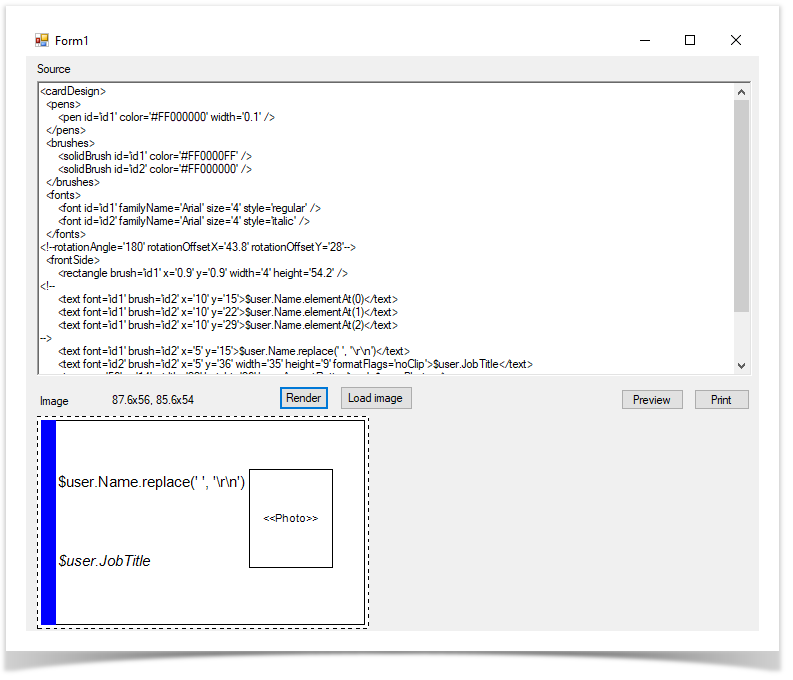
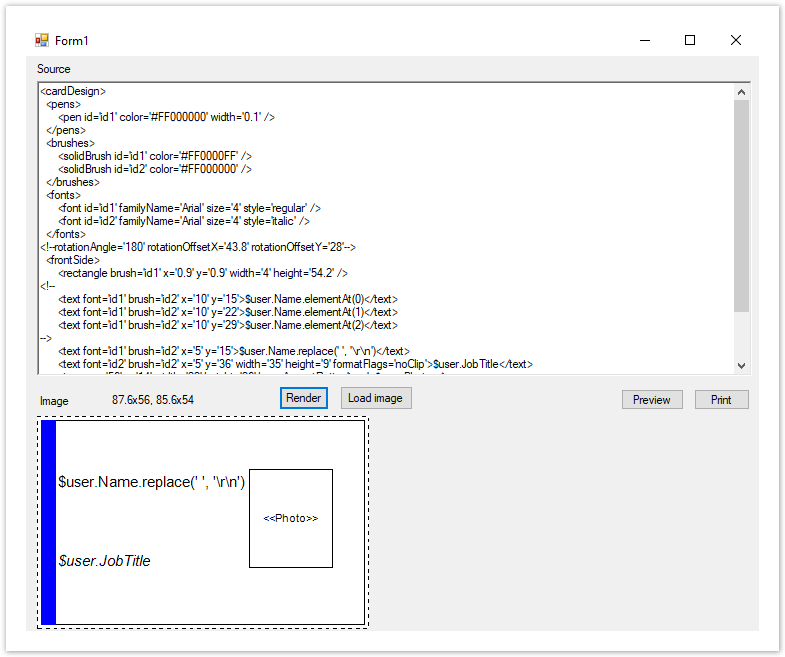
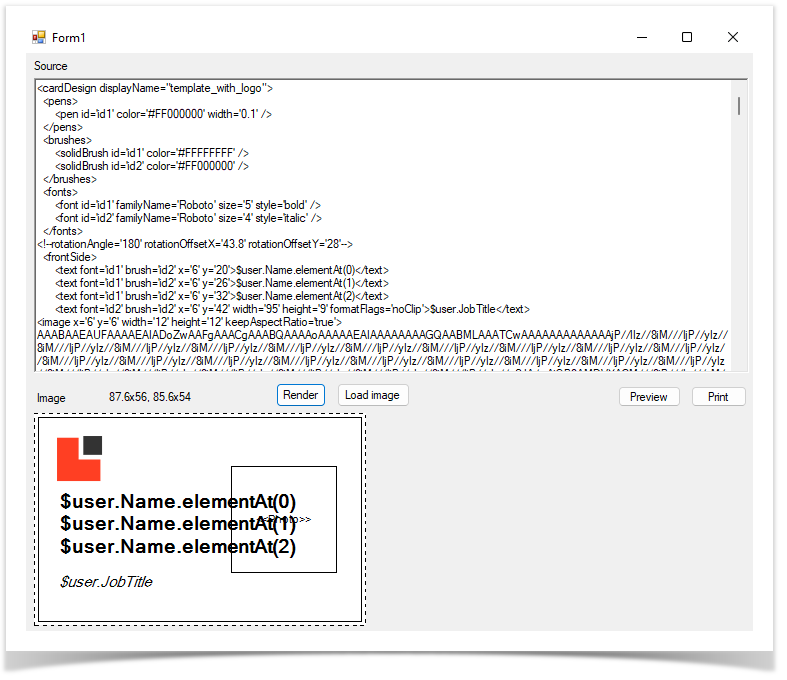
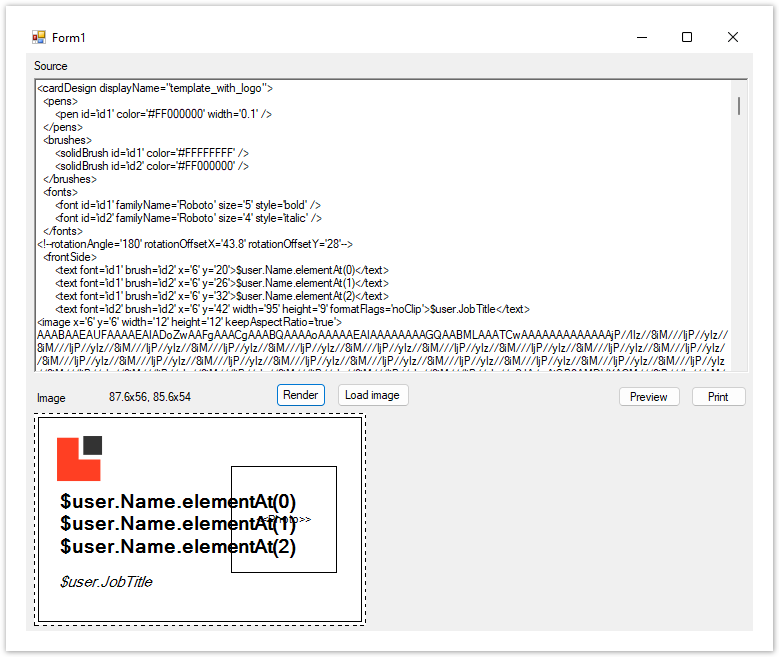
Отредактируйте шаблон в поле Source. Для визуализации шаблона нажмите Render:
 Image Removed
Image Removed Image Added
Image Added
Для создания шаблонов в Card Template Designer используется Windows GDI + API в синтаксисе XML. Все содержимое шаблона должно находится в секции <cardDesign>. . . </cardDesign>.
| Info |
|---|
Закомментированный текст внутри секций <!- -. . . - -> не учитывается при создании шаблона. Ниже приведены элементы, используемые при создании шаблонов печати. |
Отображаемое имя шаблона
Имя шаблона отображается в интерфейсе Indeed CM. Задается в значении параметра displayName в секции <cardDesign>.
| Info | ||||
|---|---|---|---|---|
| ||||
<cardDesign displayName="Тестовый шаблон" > |
Перо
Задается в секции <pens> с параметрами:
- pen id
- color
- width
| Info | ||||
|---|---|---|---|---|
| ||||
<pens> |
Описанная строка определяет цвет линии и толщину. В дальнейшем pen id задается как параметр в других секциях. Например, как контур прямоугольника:
<rectangle pen=’id1’ x=’0.9’ y=’0.9’ width=’4’ height=’54.2’ />
| Warning |
|---|
Для задания цвета используйте шестнадцатиричное значение и степень прозрачности. Например, #FFA52A2A, где FF – полная непрозрачность коричневого цвета A52A2A |
Кисть
Задается в секции <brushes> с параметрами:
- brush id
- color
| Info | ||||
|---|---|---|---|---|
| ||||
<brushes> |
В дальнейшем brush id задается как параметр в других секциях. Например, как цвет прямоугольника:
<rectangle brush=’id1’ x=’0.9’ y=’0.9’ width=’4’ height=’54.2’ />
Шрифт
Задается в секции <fonts> с параметрами:
- font id
- familyName
- size
- style: regular, bold, italic, underline, strikeout
| Info | ||||
|---|---|---|---|---|
| ||||
<fonts> |
Описанная структура определяет id, название, размер и начертание шрифтов. В дальнейшем font id задается как параметр в других секциях. Например, в секции <text>:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.elementAt(0)</text>
<text font=’id2’ brush=’id2’ x=’10’ y=’36’>$user.JobTitle</text>
Текст
Задается в составе секции <text> с параметрами:
- font
- brush
- x
- y
- widht (опциональный)
- heigth (опциональный)
- horizontalAlignment: left, right, center (опциональный)
- verticalAlignment: top, bottom, center (опциональный)
formatFlags (см. подробное описание значений)
– directionRightToLeft
– directionVertical
– displayFormatControl
– fitBlackBox
– lineLimit
– measureTrailingSpaces
– noClip
– noFontFallback
– noWrap
| Info | ||||
|---|---|---|---|---|
| ||||
<text font=’id2’ brush=’id2’ x=’10’ y=’36’ width=’35’ height=’9’ |
Описанная строка определяет шрифт, цвет, положение, размер и формат вывода должности пользователя, подставляемой из Active Directory.
Атрибуты пользователя Active Directory выводимые на печать
Данные пользователя (ФИО, должность, подразделение и т.д.) подставляются в шаблон из атрибутов Active Directory. Ниже приведен синтаксис для подстановки значений наиболее часто используемых атрибутов:
- $user.Name
- $user.LogonName
- $user.PrincipalName
- $user.FirstName
- $user.LastName
- $user.Email
- $user.TelephoneNumber
- $user.Country
- $user.State
- $user.Locality
- $user.Organization
- $user.OrgUnit
- $user.Street
- $user.JobTitle
Для печати данных из произвольного атрибута используйте синтаксис: $user.attribute(’имя атрибута Active Directory’)
| Info | ||||
|---|---|---|---|---|
| ||||
$user.attribute(’Notes’) |
Перенос строк
Для переноса текста по строкам (например, разбивки ФИО пользователя, подставленного из Active Directory на несколько строк) можно использовать параметры replace (замена символа) или elementAt (извлечение элемента из строки).
| Info | ||||
|---|---|---|---|---|
| ||||
Фамилия, имя и отчество пользователя подставляются из атрибута Active Directory и пишутся в одну строку в шаблоне через пробелы: <text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name</text> |
| Info | ||||
|---|---|---|---|---|
| ||||
Фамилия, имя и отчество пользователя подставляются из атрибута Active Directory, пробелы заменяются на перевод строки (\r – переход к началу строки, \n – переход на новую строку). В результате в шаблоне ФИО разбивается на три строки: <text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.replace(’␣’,␣’\r\n’)</text> Аналогичным образом может быть перенесено на несколько строк значение должности или подразделения пользователя. Вместо пробела "␣" может быть любой другой символ. |
Для переноса извлеченного из Active Directory значения ФИО по строкам, без замены текста применяется elementAt. ФИО пользователя можно вывести в шаблоне построчно следующим образом:
| Info | ||
|---|---|---|
| ||
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.elementAt(0)</text> где:
|
Изображение
Задается в секции <image> с параметрами:
- x
- y
- widht (опциональный)
- heigth (опциональный)
- keepAspectRatio (true или false)
- data (опциональный)
| Info | ||||
|---|---|---|---|---|
| ||||
<image x=’56’ y=’14’ width=’22’ height=’26’ |
Описанная строка определяет положение, размер и следование пропорциям изображения, подставляемого из атрибута Active Directory (переменная $user.Photo). Помимо переменной можно подставить и изображение в кодировке base64 (например, для добавления в шаблон логотипа компании) и затем визуализировать его выполнив следующие действия:
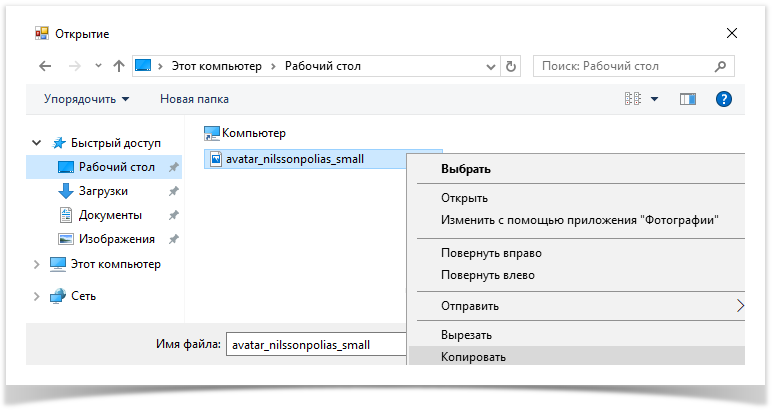
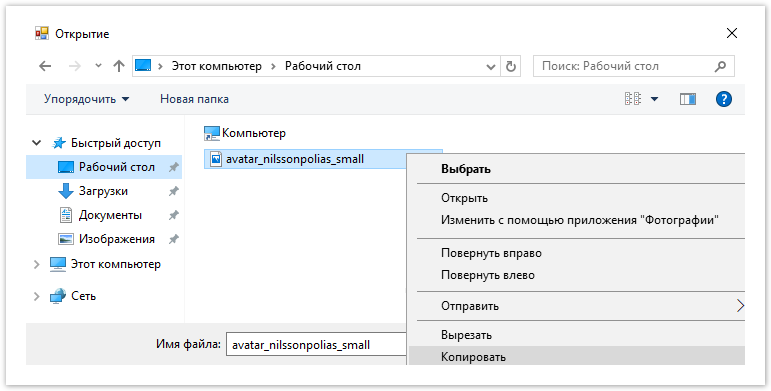
- Нажите Load image и перейдите в окно выбора изображения в формате JPEG. Размер изображения подбирается исходя из желаемого дизайна шаблона и размеров смарт-карты. В примере ниже размер изображения 100x100 пикселей.
- Кликните правой кнопкой мыши на изображении и нажмите Копировать.
- Выберите изображение и нажмите Открыть.
- В секции <image> удалите $user.Photo и нажмите Вставить.
- Нажмите Render для визуализации.
 Image Removed
Image Removed Image Added
Image Added
Ниже на рисунке приведен пример шаблона со статическим логотипом компании и подстановкой данных пользователя из Active Directory:
- Фамилии, имени и отчества с разбивкой по строкам, написанных жирным шрифтом
- Фотографии
- Должности, написанной курсивом
 Image Removed
Image Removed Image Added
Image Added
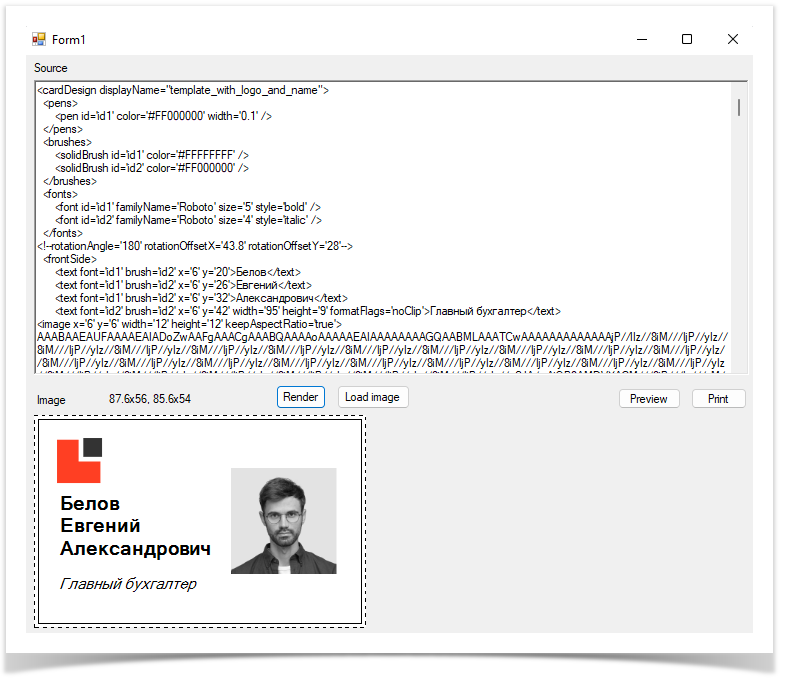
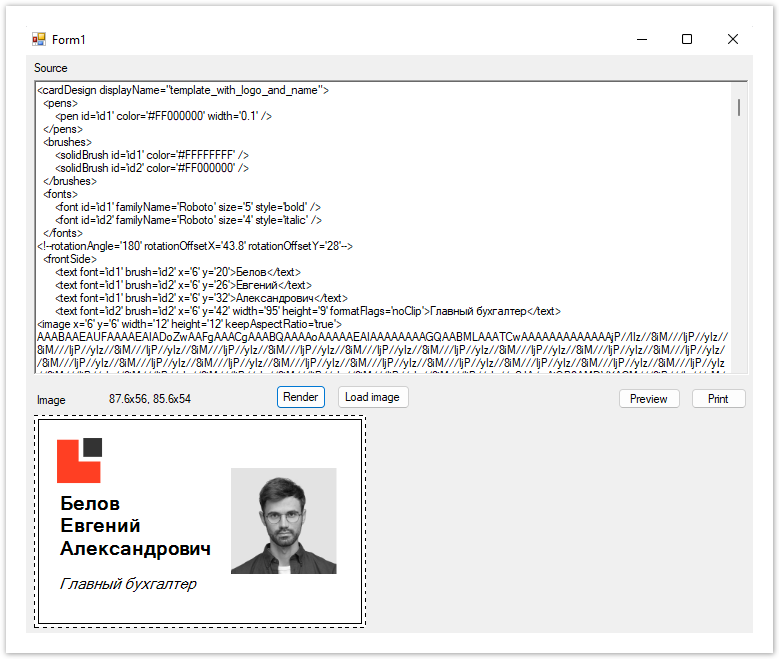
Далее приведен пример ожидаемого результата печати по шаблону. Для визуализации вместо переменных $user.Name.elementAt, $user.JobTitle и $user.Photo в шаблоне прописаны данные пользователя и загружена его фотография.
 Image Removed
Image Removed Image Added
Image Added
Прямоугольник
Задается в секции <rectangle> с параметрами:
- pen (опциональный)
- brush (опциональный)
- x
- y
- width (опциональный)
- height (опциональный)
Сторона карты
Сторона карты задается в секциях <frontSide> (передняя) и <backSide> (задняя). Внутри секции располагаются элементы, определяющие то, что должно быть напечатано на стороне (rectangle, text, image и т.д).
Вращение
Содержимое стороны карты может быть развернуто при необходимости. Для разворота в секции стороны карты используйте параметры:
- rotationAngle
- rotationOffsetX
- rotationOffsetY
| Info | ||||
|---|---|---|---|---|
| ||||
<frontSide rotationAngle=’180’ rotationOffsetX=’43.8’ rotationOffsetY=’28’> |
Ниже на рисунке приведен пример перевернутого на 180 градусов базового шаблона печати с фотографией.